Toptracer
Mobile Golf Game
PROGRAMS
Role Description
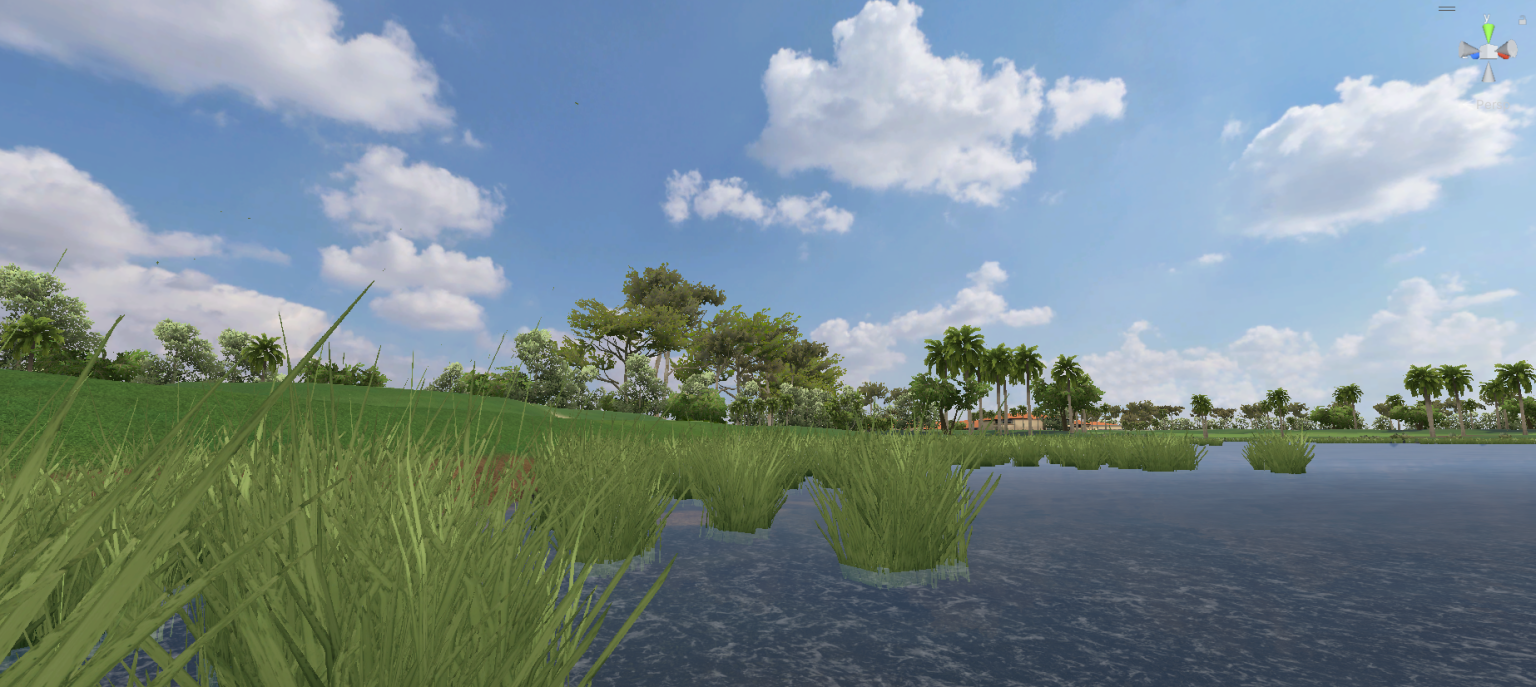
I was hired as an environment artist here to start the process of launching Toptracer’s launch of creating their scanned 3D environments that could run on their mobile apps and devices on their ranges. We were a pretty new team, so since we were lacking some direction I also took it upon myself to create some concepts in order for us to have some kind of general art direction to move towards. It was also useful for our upper management who hadn’t been involved in game production prior to this to get an idea of what we were planning in terms of visual development. As time progressed, I got more into the role of art direction, while also creating 3D assets and my specialization was vegetation so I was spending a lot of time getting to know and understand SpeedTree. I worked closely with artists, programmers and upper management in order to create a product we collectively could work towards.
Scanned data, mobile, vegetation, SpeedTree


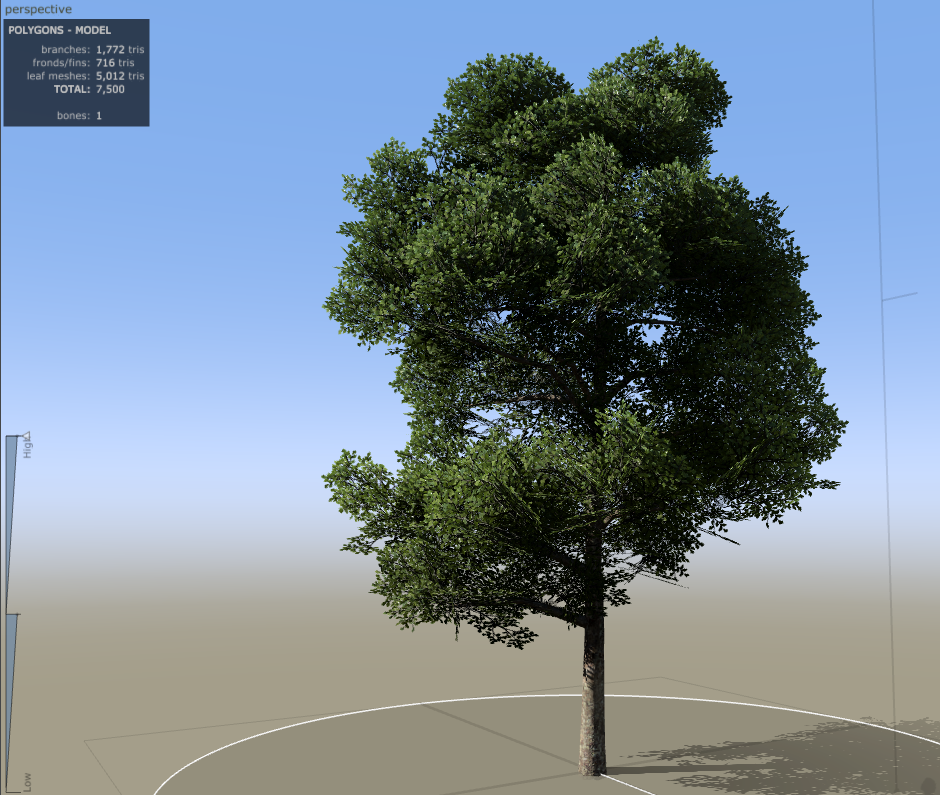
Vegetation Specialization
Optimization, tri-count, alpha, mip-mapping, shader, silhouette
Mobile Optimization
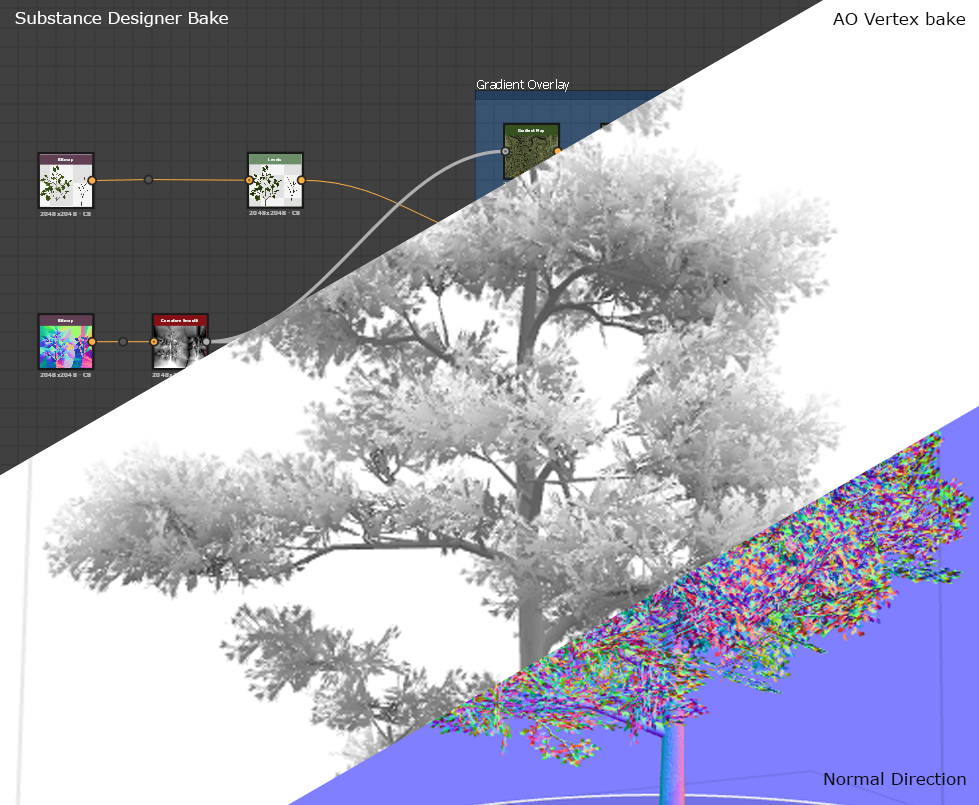
In order to save in on not having trees having baked lighting, we intitially used a lightmap for each tree-type, but then eventually going for vertex baking. After long experimentations with lighting, I eventually found methods of achieving some quite smooth tree lighting, while also doing some small cluster break-ups. I found otherwise that the completely spherical normal of trees that is usually otherwise used to be quite odd and flat, but complete individual normal direction to be chaotic, so I wanted to find something that worked in-between these.
Normals, stylization, baking


Modular Houses
We also ran into being in a situation where we were creating this kilometer-long courses with tons of houses, but not nearly enough time to be able to model them one by one. Eventually we sat down and started creating both style categories, such as mediterranean houses or old English houses, but I also tried to push for modular buildings where we could just create a modular set in whatever modeling program we’d prefer, and then assemble these houses within the engine. It made for both faster results, but also more flexibility within the engine to be able to create environments to our desiring.
Experimental Weeks
Art Direction, project management, experimental



